现在NexT主题已经集成了gitalk,使用起来也更加方便。这里教大家如何在自己的博客中引入评论功能。
gitalk
gitalk是一个基于 Github Issue 和Preact 开发的评论插件,其Demo可以在这里看到:https://gitalk.github.io/
Register Application
在使用gitalk之前,需要在Github注册一个新的应用服务,链接:https://github.com/settings/applications/new

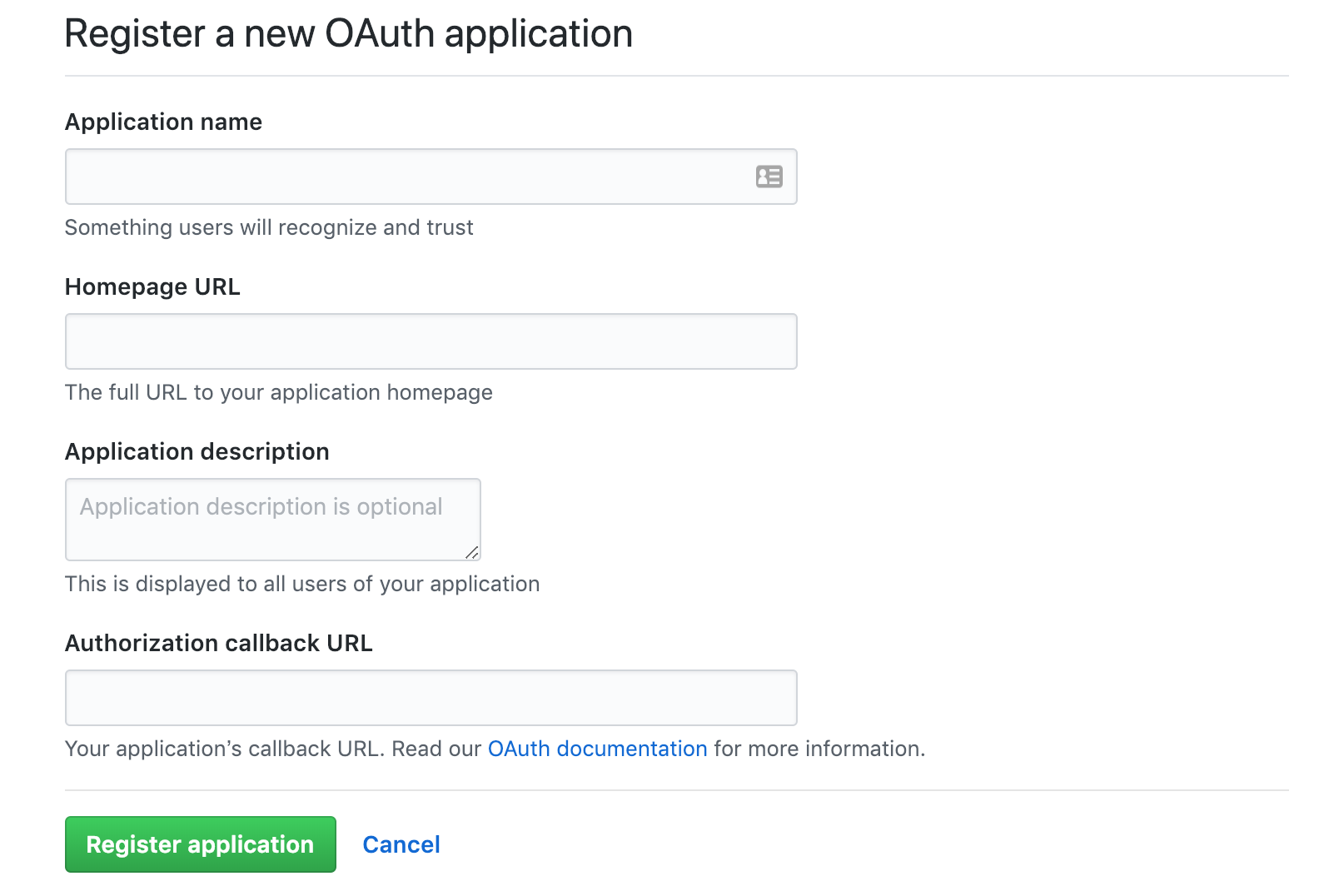
因为我一开始弄错了,所以这里再次强调一下参数说明:
- Application name: #应用名称,可以任意填写
- Homepage URL: #主页URL,对于我来说就是
https://forestneo.com - Application description: #描述,可以任意填写
- Authorization callback URL: 和Homapage URL一样
注册成功之后,页面就会跳转,可以看到 Client ID 和 Client Secret 。这两个非常重要,需要自己记住。当然,也不能随意公开出去。这两个东西也可以在 Github->settings->Developer settings->OAuth Apps 中找到。
修改配置文件_config.yml
然后在主题配置文件 next/_config.yml中找到以下内容,然后按照我的格式写就好了,把 Client ID 和 Client Secret 替换成自己的就行了。
1 | # Gitalk |
重新生成并deploy
然后重新生成并且deploy整个项目,接着在网页中打开一篇博客就会提示需要初始化用户,用自己的github登录就好了。前面所提到的 admin_user 要和初始化的账户是同一个账户,所以之前推荐大家写自己的github用户名。到这里为止,评论系统就已经完成了,其他用户也可以进行登录以及评论。
Error not found错误
我当时也出现了这个错误,是由于自己的repo写错了,注意这里的 repo 和站点配置文件_config.yml中的 repo 不是一回事,这里的 repo 只是仓库的名称,不是以 .git 结尾那个仓库。

